Fundamentos de diseño
Fundamentos de diseño
Librería
En el siguiente enlace, podrás acceder al proyecto Figma, en donde podrás encontrar los diferentes componentes con sus respectivas propiedades. Para solicitar acceso al proyecto escribir a clema@uft.cl
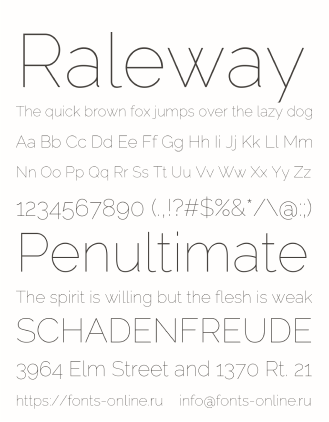
Tipografías
El Kit Digital de la Universidad Finis Terrae incorpora una selección de tipografías optimizadas para garantizar una identidad visual coherente en todos los proyectos web. Estas fuentes son de licencia libre y forman parte del sistema de diseño, por lo que no requieren instalación ni configuración adicional.
Al trabajar en Figma, las tipografías están disponibles de forma predeterminada en la librería del kit. Solo necesitas seleccionar un elemento de texto y aplicar el estilo correspondiente según la jerarquía definida, asegurando así consistencia y accesibilidad en la interfaz.
Escala tipográfica
El Kit Digital incluye valores por defecto para los principales formatos de texto ordenados por relevancia semántica. Además, se disponibilizan clases entre .h1 y .h6 para usar los mismos estilos en otros elementos de texto.
La escala tipográfica está definida en ems en base a 16px.
Párrafo grande
| Ejemplo | Código | |
|---|---|---|
| h1 |
Título de primer nivel |
<h1>Título 1er nivel</h1> |
| h2 |
Título de segundo nivel |
<h2>Título 2do nivel</h2> |
| h3 |
Título de tercer nivel |
<h3>Título 3er nivel</h3> |
| h4 |
Título de cuarto nivel |
<h4>Título 4to nivel</h4> |
| h5 |
Título de quinto nivel |
<h5>Título 5to nivel</h5> |
| h6 |
Título de sexto nivel |
<h6>Título 6to nivel</h6> |
| p | Párrafo | <p>Párrafo</p> |
| a | Link | <a>Link</a> |
| p large |
Párrafo grande |
<p class="text-lg">Párrafo grande</p> |
| p extra large |
Párrafo extra grande |
<p class="text-xl">Párrafo extra grande</p> |
| p small |
Párrafo pequeño |
<p class="text-sm">Párrafo pequeño</p> |
| p extra small |
Párrafo extra pequeño |
<p class="text-xs">Párrafo extra pequeño</p> |
| quote |
Cita normal |
<blockquote>Cita normal</blockquote> |
| quote large |
Cita grande |
<blockquote clsas="text-lg">Cita normal</blockquote> |
Layout
Usar una lógica de espaciado consistente, crea un balance visual que facilita la exploración y consolida los aspectos visuales de la interfaz para todos los usuarios.
La definición más básica es que la grilla (cuadrícula/retícula), es una serie de líneas verticales y horizontales que dividen una página en columnas, secciones y módulos, lo que permite a los diseñadores administrar el espacio para poblarlo con diferentes contenidos.
Sin embargo, es difícil imaginar una grilla en la diagramación de productos digitales, ya que operan en múltiples dispositivos y tamaños de pantalla, porque, además, nuestros usuarios pueden utilizar varios dispositivos durante el proceso de lograr un objetivo.
Las grillas ayudan al ojo humano a seguir una la jerarquía del contenido y guían al cerebro dentro de un diseño, ya sea en un teléfono, una tablet o un computador. Así hay una proporción de elementos dentro de una estructura que está en una página, facilitando la lectura.
En este sistema de diseño Finis, hemos definido 5 tipos de variaciones en cuanto a grillas:
Para desktop:
4 columnas

6 columnas

8 columnas

12 columnas

Para mobile
Una grid de 4 columnas.
4 columnas

Color
En esta página encontraras las paletas base de colores (Primario y Neutral)
Primario
Los colores primarios del Kit Digital representan la identidad visual de la Universidad Finis Terrae y deben utilizarse para reforzar la presencia de la marca en los proyectos web. Estos colores son la base de la paleta institucional y se aplican en elementos clave como botones, enlaces, encabezados y fondos destacados.
Para garantizar una correcta aplicación, se recomienda mantener el contraste adecuado con los colores neutrales y seguir las pautas de accesibilidad para mejorar la legibilidad y experiencia del usuario.
uft-aquamarine
#0099BB
uft-red
#F23314
uft-black
#000000
uft-white
#FFFFFF
Neutrales
Los colores neutrales cumplen un rol fundamental en la estructura visual del sitio, proporcionando equilibrio y facilitando la lectura. Se utilizan principalmente en fondos, textos y separadores, permitiendo que los colores primarios resalten sin generar saturación visual.
Estos tonos aseguran una interfaz limpia y profesional, favoreciendo la claridad del contenido y la armonía del diseño. Al combinarlos estratégicamente con los colores primarios, se logra una experiencia visual coherente y accesible.
uft-gray
#C7C8D6
uft-coal
#616472
uft-darkblue
#374957
uft-lightgray
#F4F5F5
Funcional
uft-error
#FD0B0B
uft-success
#18E299
Es posible usar las clases en los siguientes casos:
- .text-{color-class}: Por ejemplo,
.text-uft-aquamarine, para el color de texto - .bg-{color-class}: Por ejemplo,
.bg-uft-aquamarine, para el color de fondo - .border-{color-class}: Por ejemplo,
.border-uft-aquamarine, para el color de bordes.
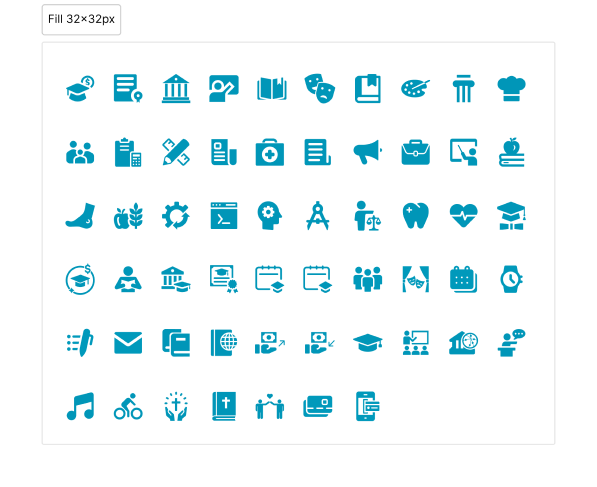
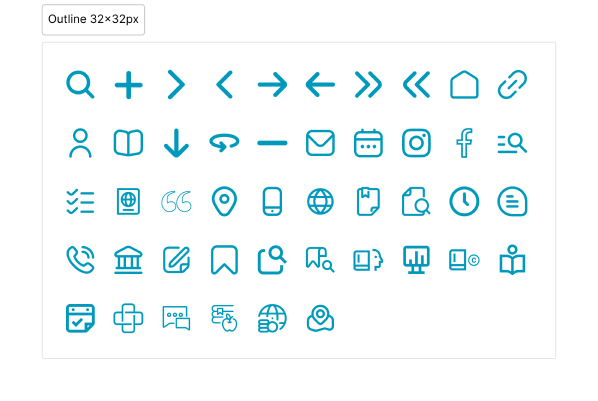
Set de Íconos
Los íconos del sistema Finis están diseñados para ser simples, modernos y amigables. Cada ícono se reduce a su forma mínima, expresando características esenciales.
Las formas de los íconos son llamativas y geométricas. Tienen un aspecto simétrico y uniforme, lo que garantiza la legibilidad y la claridad, incluso en tamaños pequeños.
Disponemos 2 tipos de estilos, por un lado Íconos Fill o Rellenos e Íconos Outline o Lineales.
Además añadimos un set de íconos Sociales para su uso en relación a las redes sociales que se quieran disponer dentro de los sitios web de la universidad.